Interactive Technology Design
Interactive Technology Design
Creating Interactive prototypes for future scenario making.
Project details



Project type:
ECTS:
Time:
Client:
Nature:
Keywords:
Master Course
9
2018
TU Delft
Group Project
Arduino, C++, Product design, Programming, Prototyping, Max MSP, UI, User testing & UX
Project type:
ECTS:
Time:
Client:
Nature:
Keywords:
Master Course
9
2018
TU Delft
Group Project
Arduino, C++, Product design, Programming, Prototyping, Max MSP, UI, User testing & UX
Summary
During Interactive Technology Design (ITD) we were asked to create interactive prototypes that are a form of design fiction. The assignment was to create a future scenario for the year 2050 and design an product & experience. The future scenario was created by extrapolating current trends. The product and experience should help the participants immerse themselves into our future sceneario. The experience and product should provoke the participatns to critically think about the possible future and the current trends in the world. During this course, I mainly focused on programming and creating the interactive prototypes.
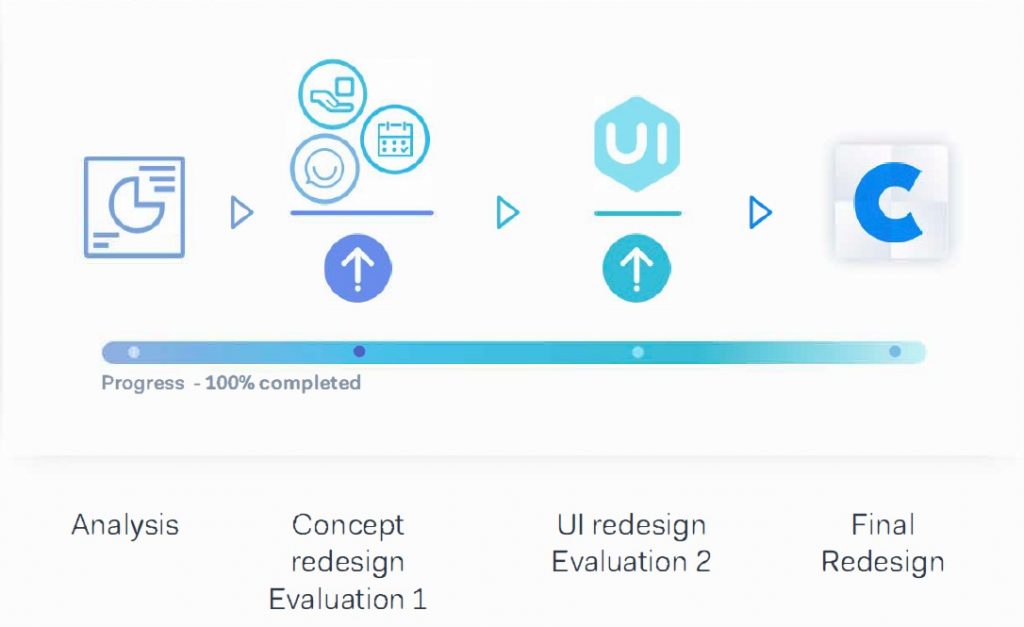
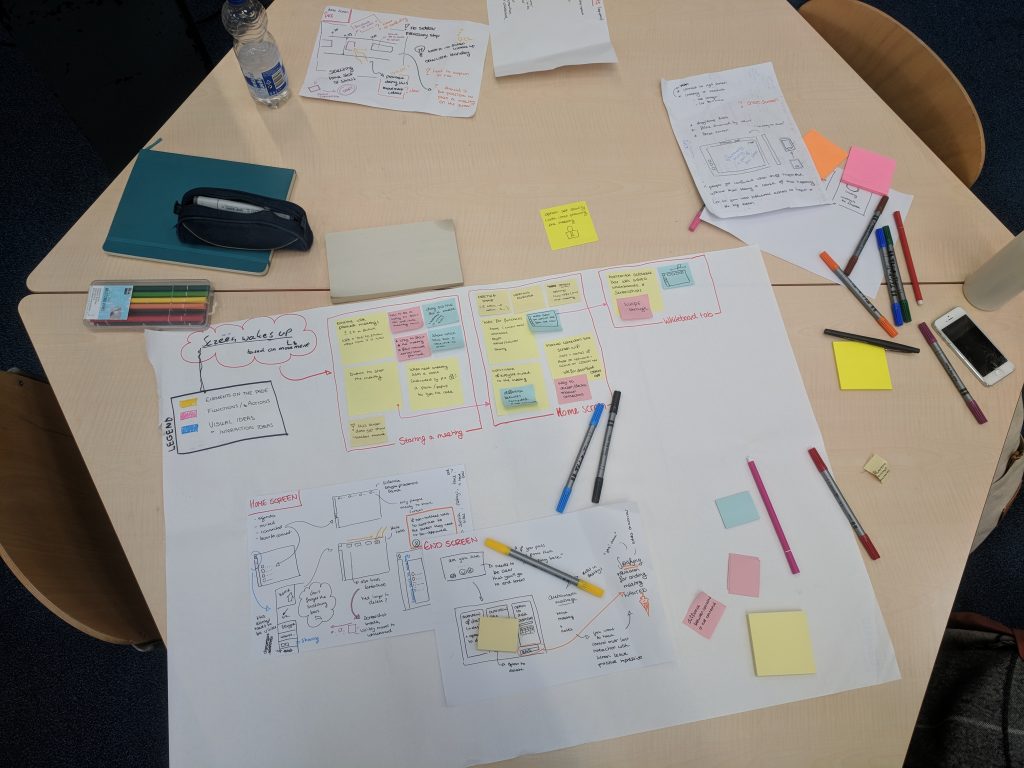
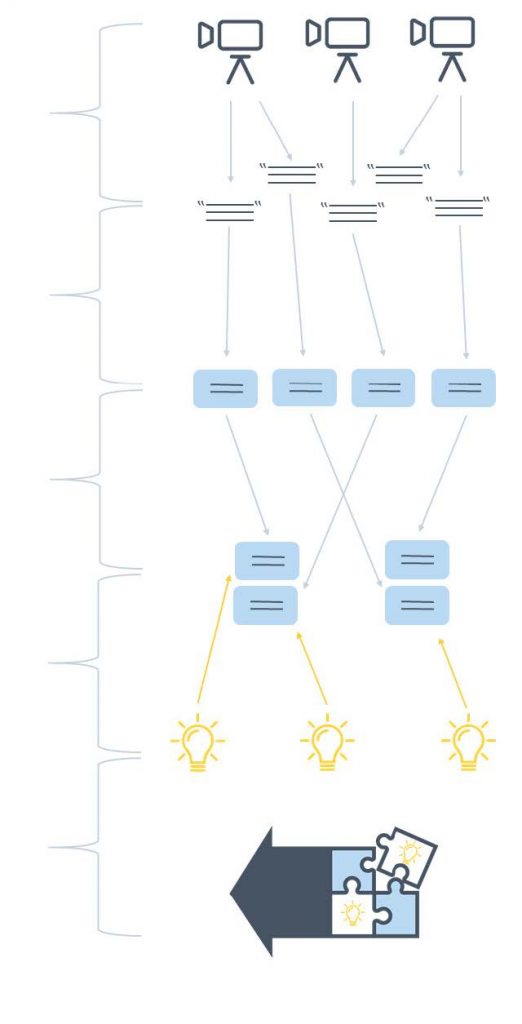
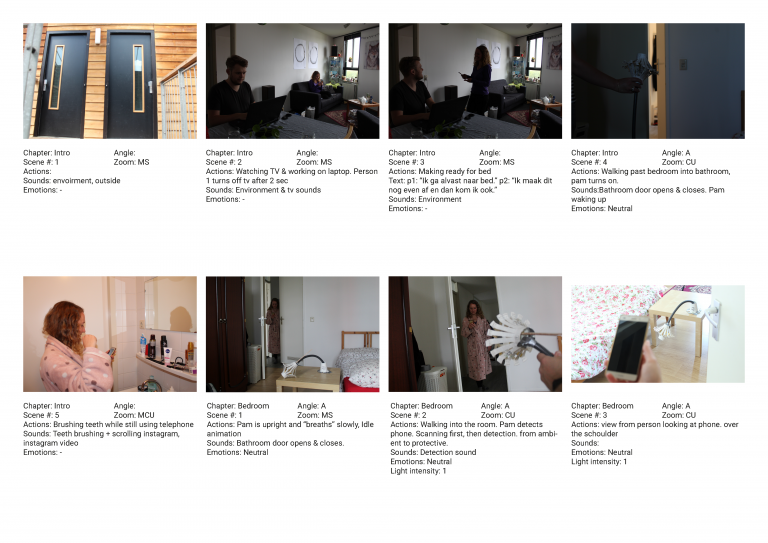
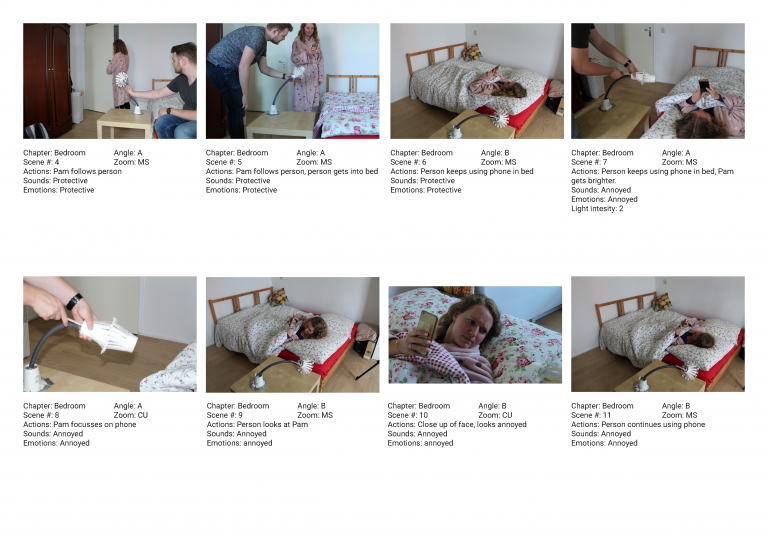
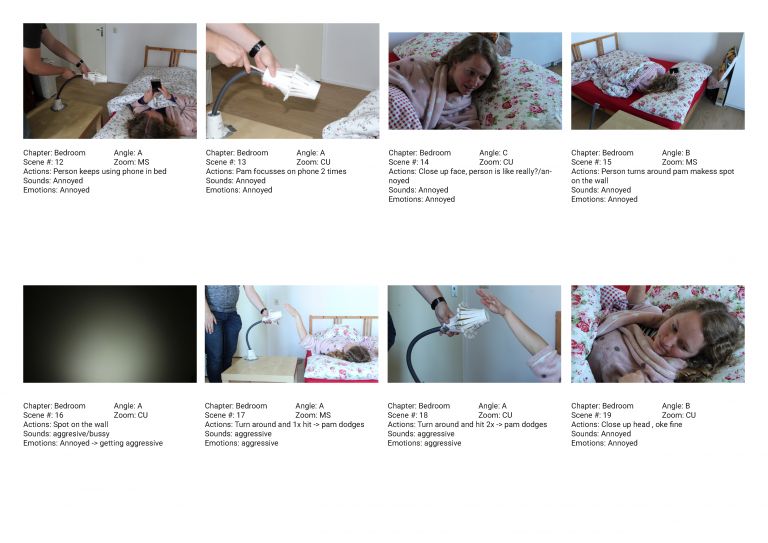
Process
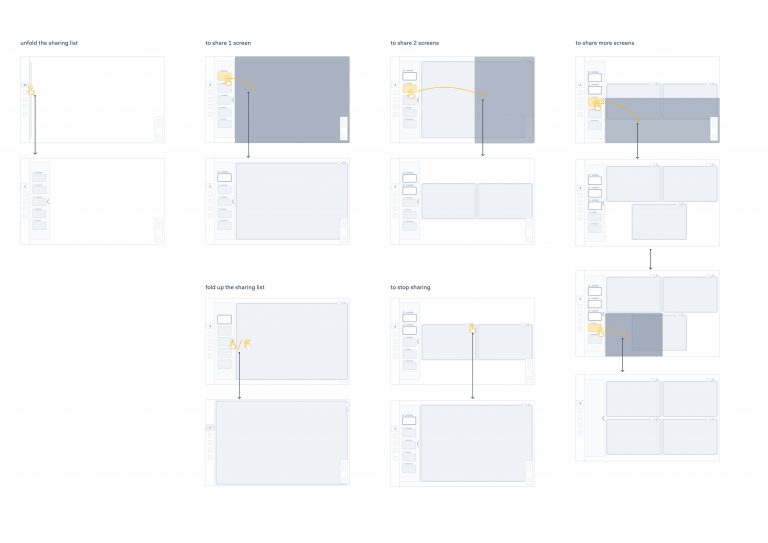
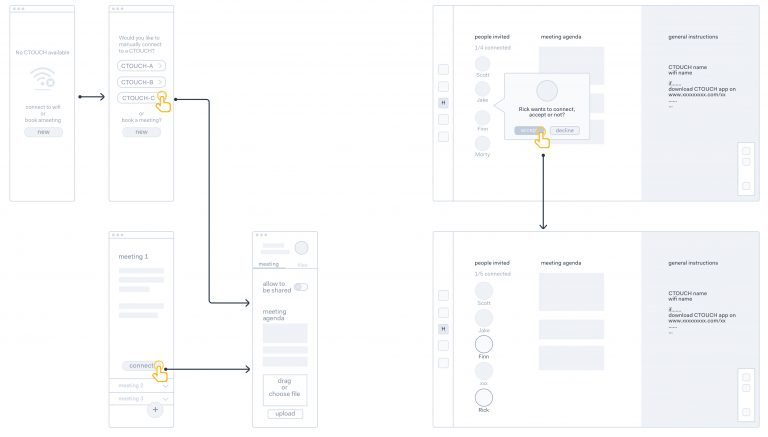
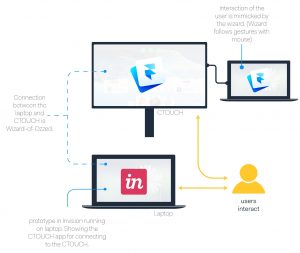
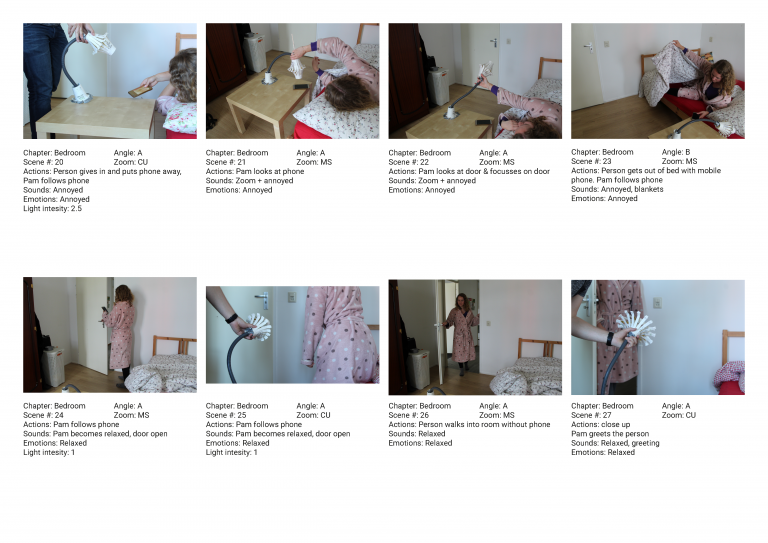
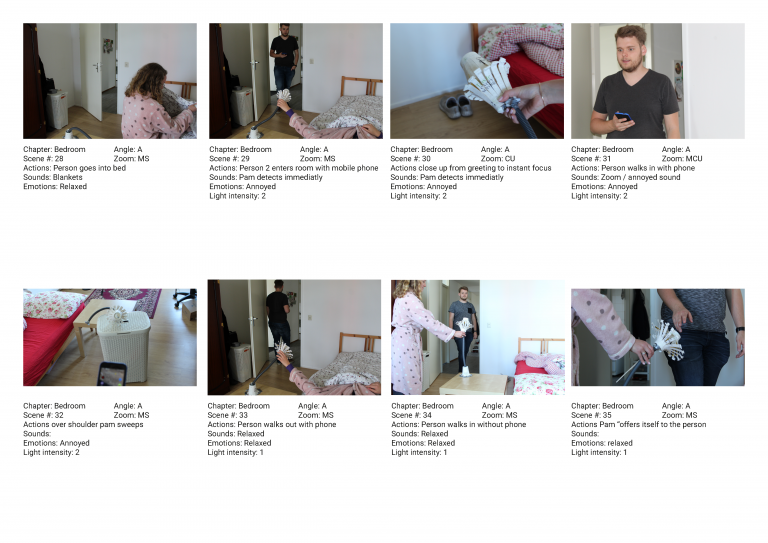
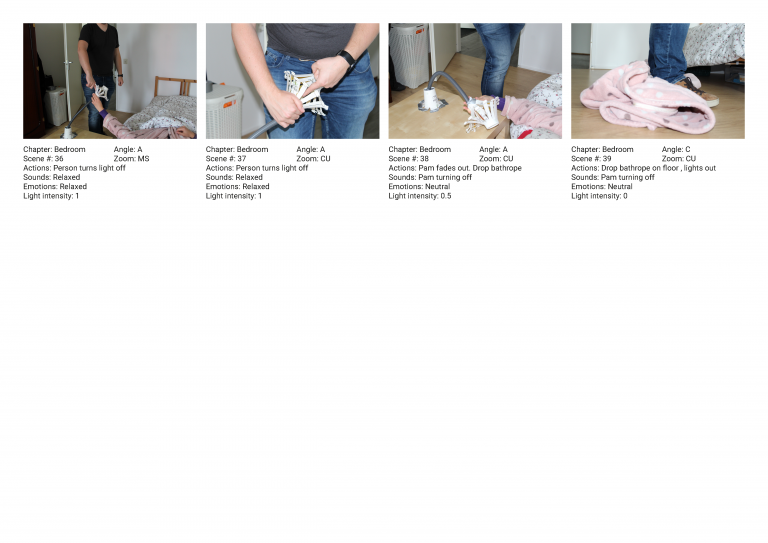
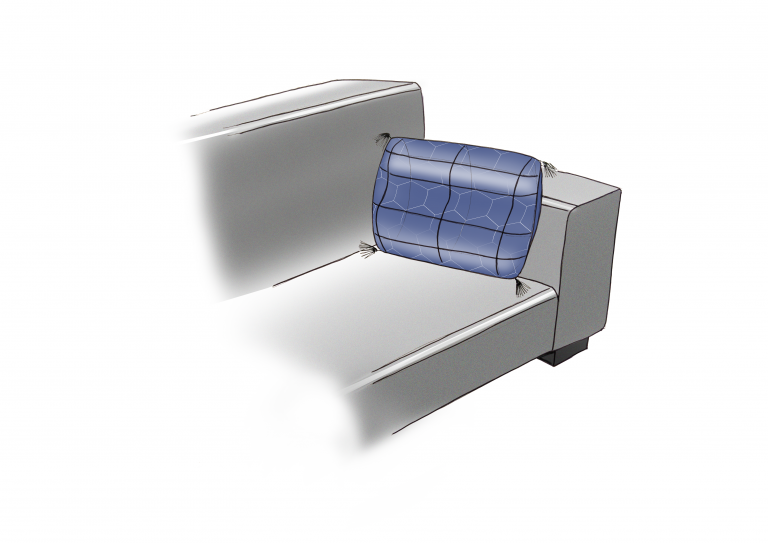
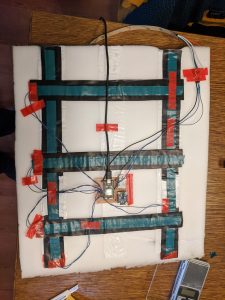
During the course, we went through an interactive process and created serval prototypes differing in size and extensiveness. Below three different prototypes will be highlighted each getting more extensitve.
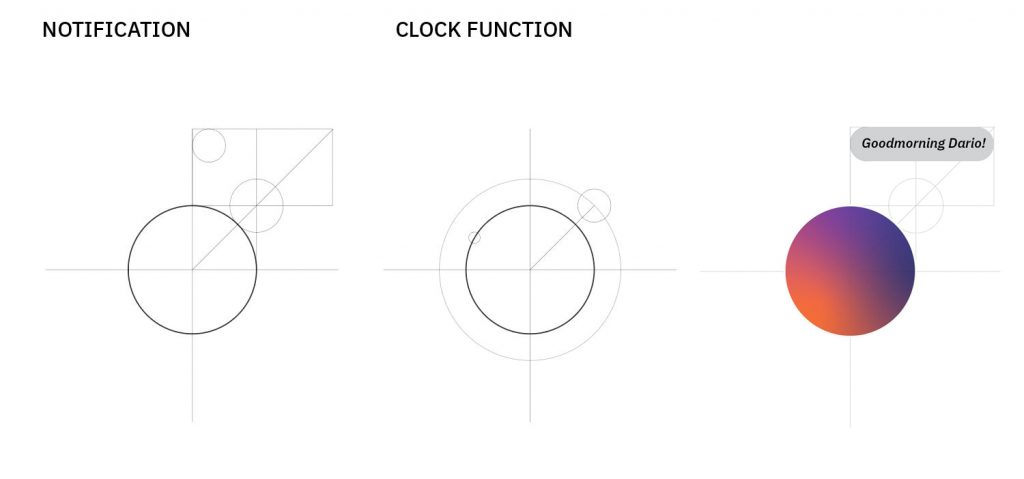
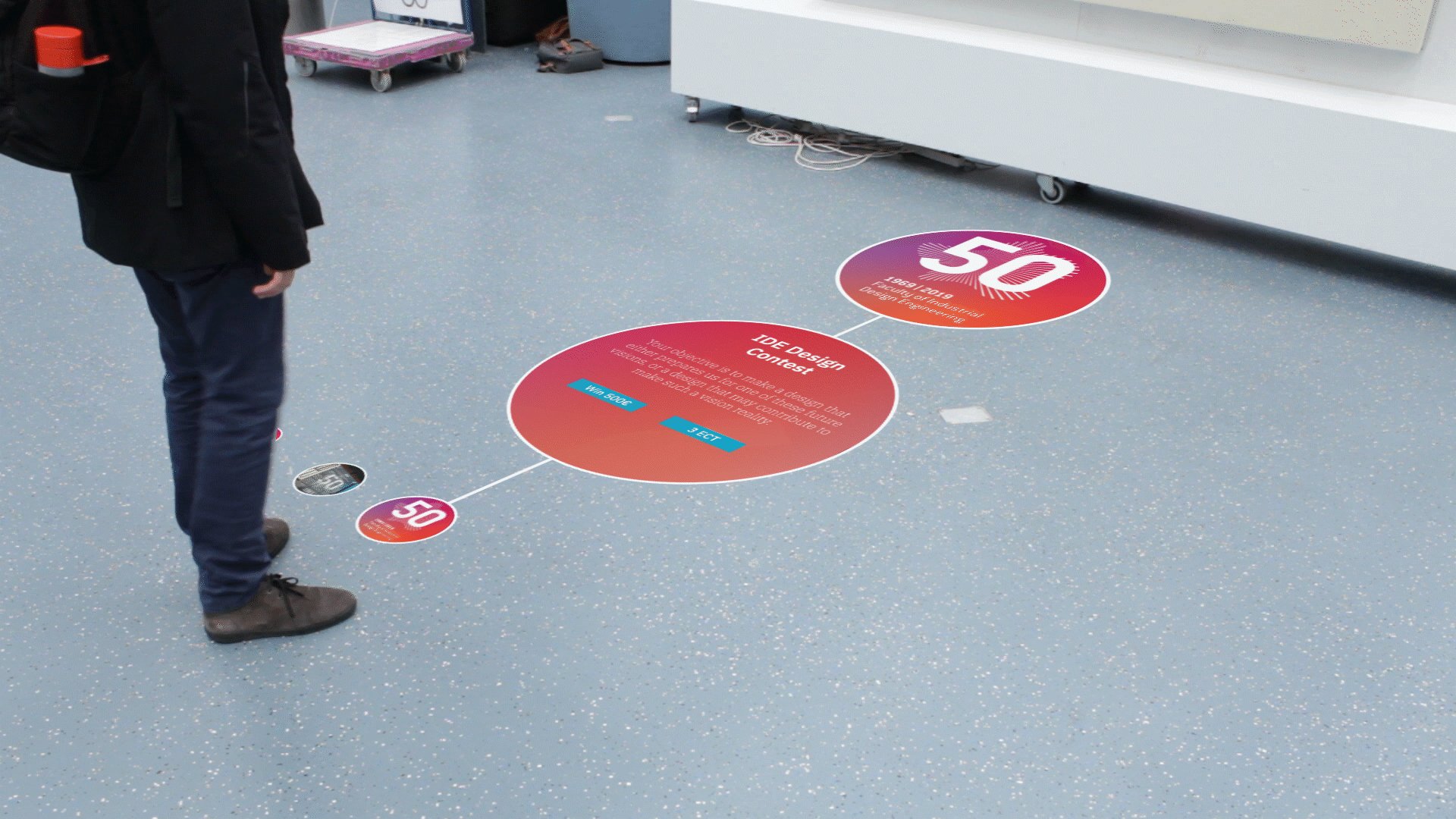
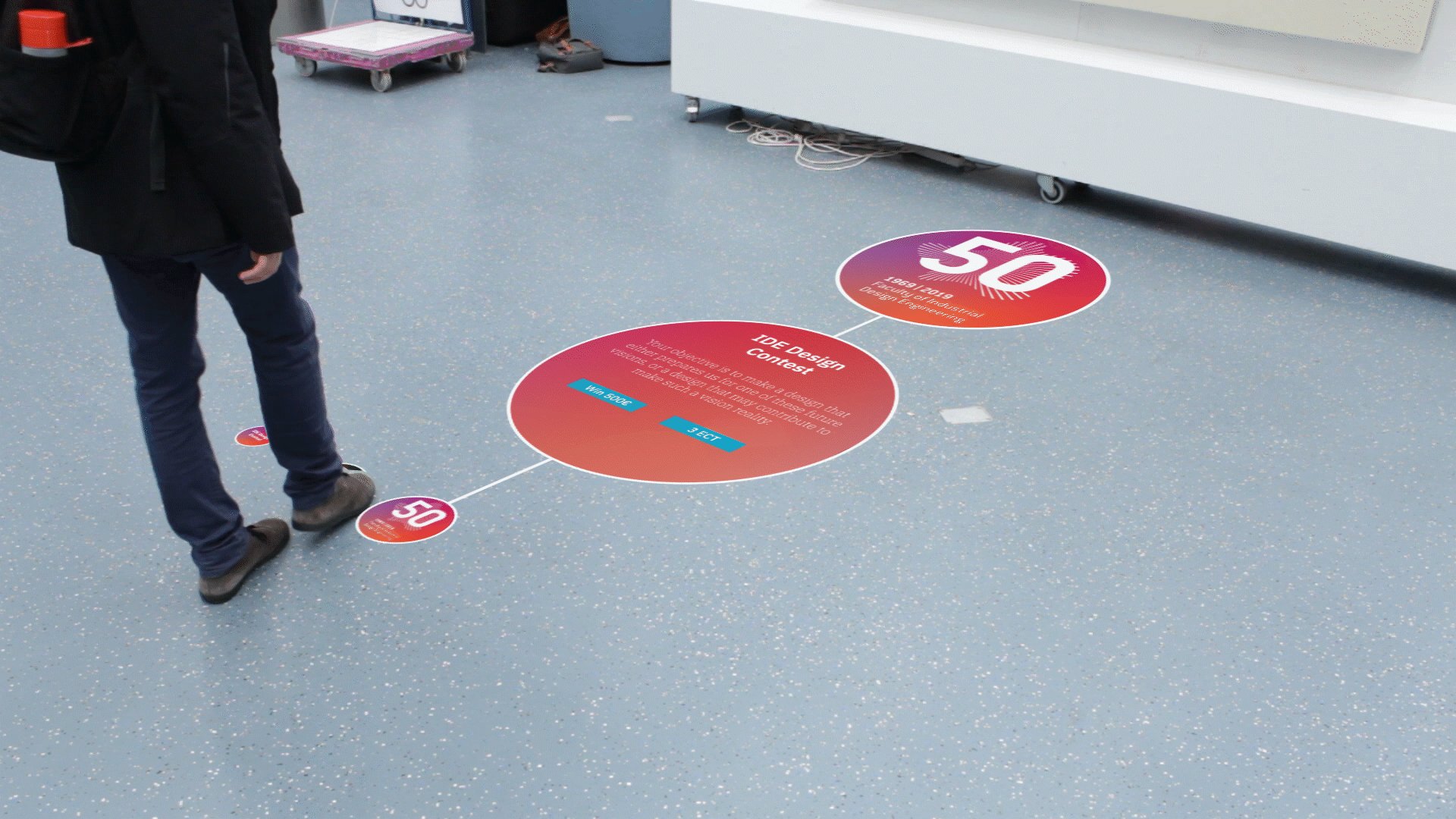
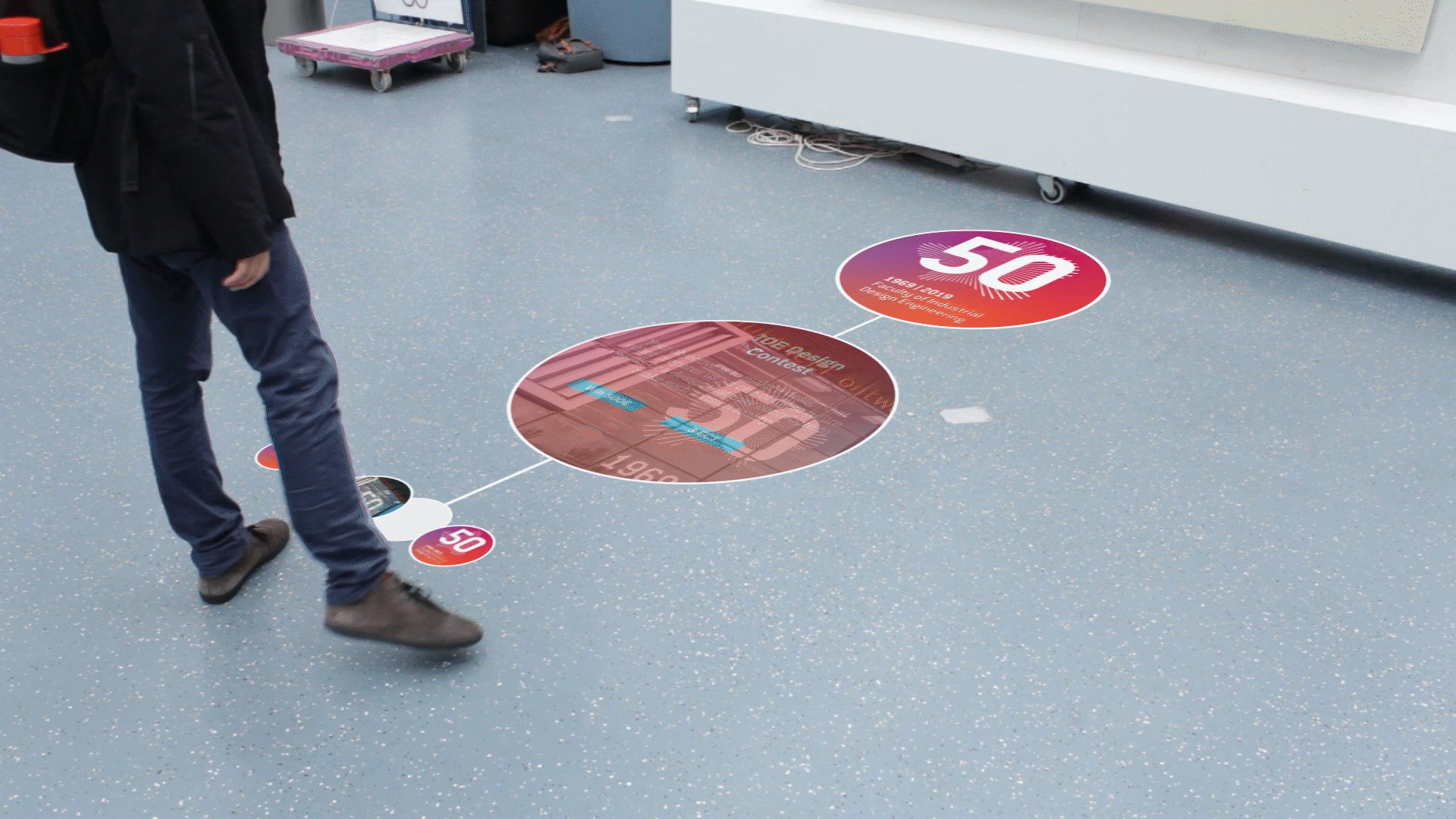
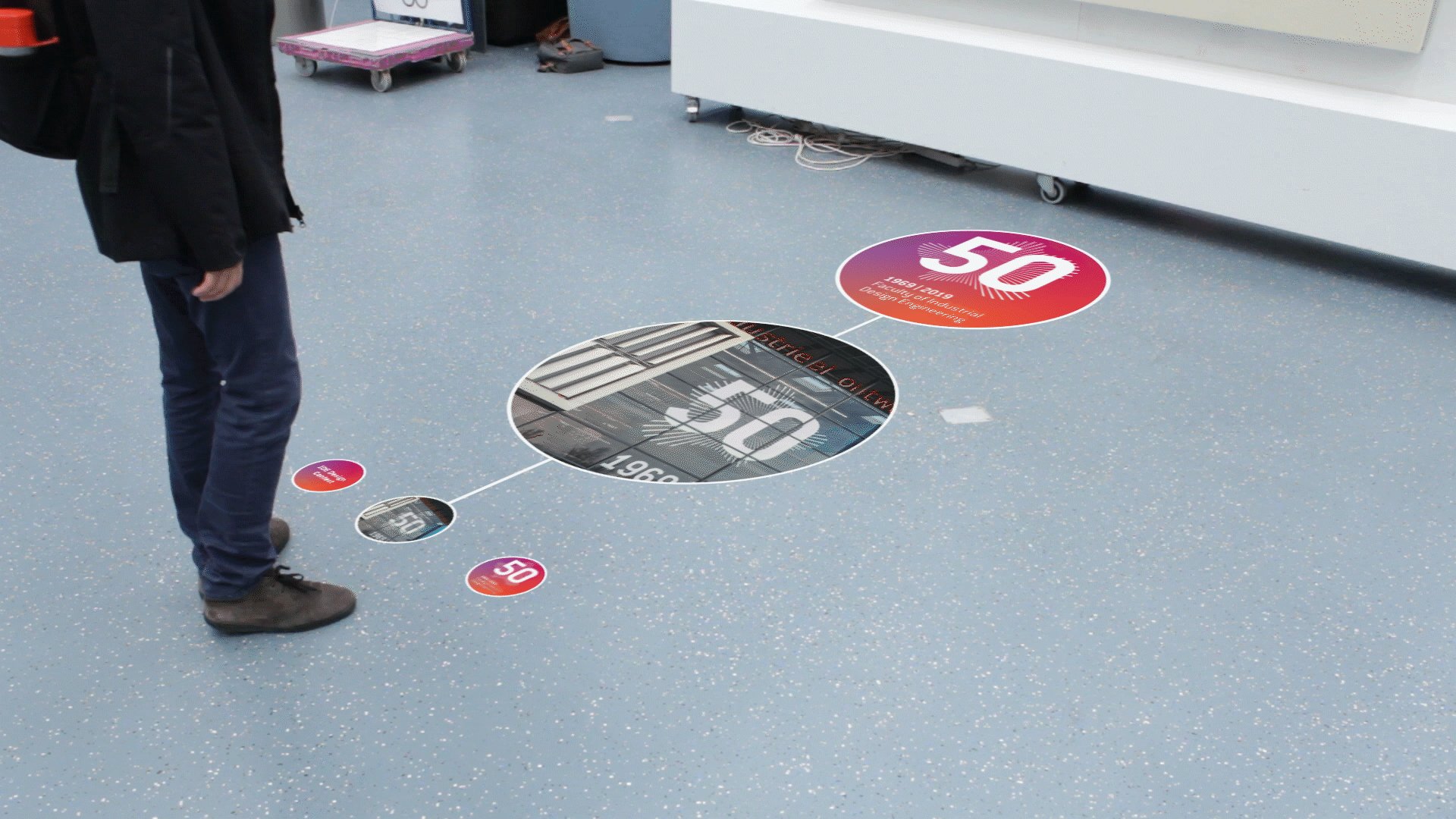
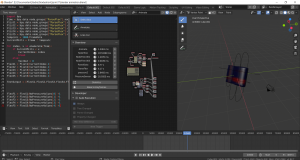
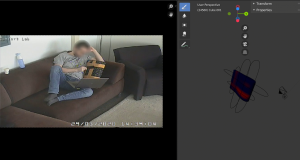
AR experience
An early future scenary we had was a world filled with smog. In this world we envisioned a protoble device that could help clean this smok. To communicate this world to our participants I created an AR app in Unity. This app runs on android and untilised android ARCore. The phone is put into a cardboard ar headset and shows the participants what they would normaly see but with smog placed in the world around them.
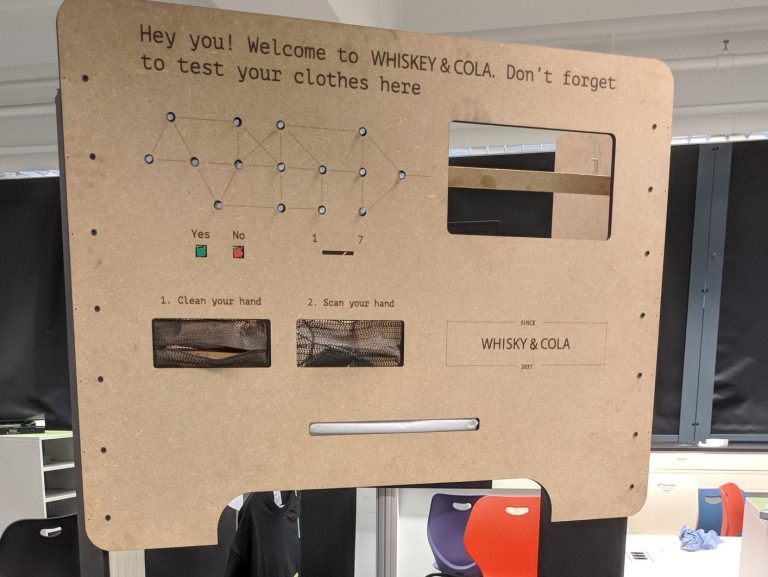
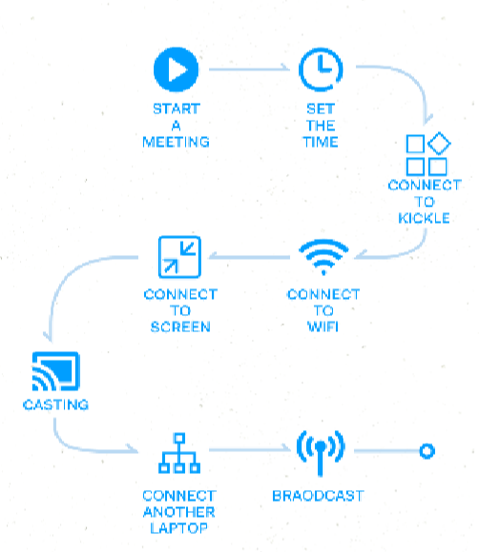
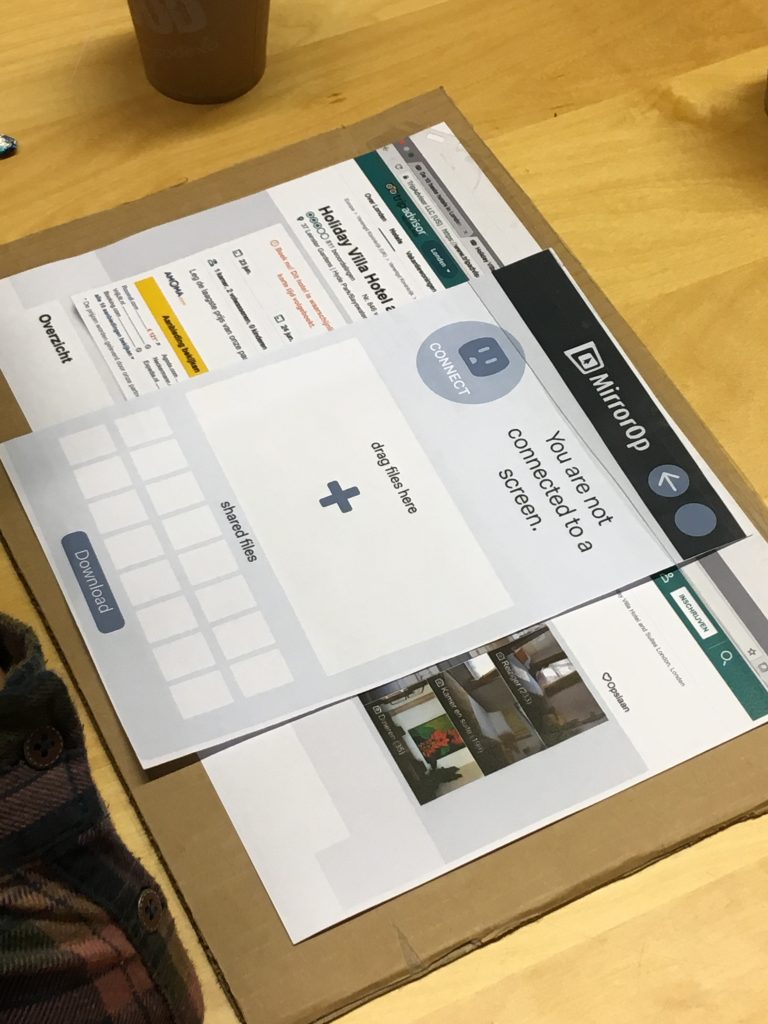
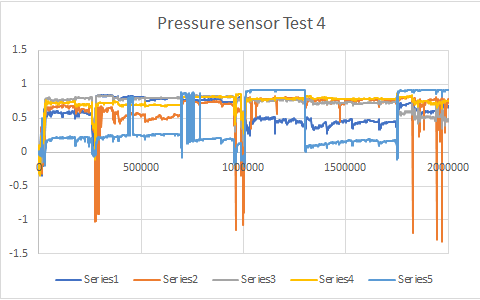
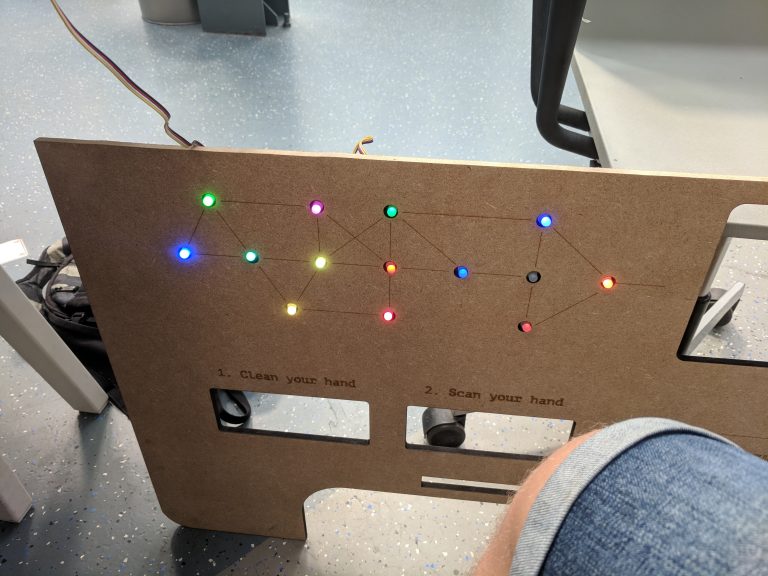
Shopping Experience II
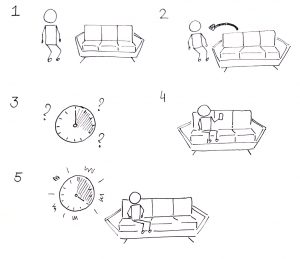
The second shopping experience we created was related shopping clothes and possible risk poor quality clothes could have on your skin. This experience was even more extensive. Participants had to go through several steps, anwsering very personal questions and scanning their hand. All for the product to determine what kind of clothing would be the least harmfull for their skin.
Overall learnings
Within this course, I learned how to make quick and interactive prototypes utilising several tools but mainly Arduino. These prototypes grew in complexity, both in terms of electronics and interaction. This forced me to be more structural in my programming and pushed me to learn how to use Objetc Oriented Programming in arduino by using libraries.