Interactive Floor
Designing for a potential future with an interactive floor
Project details
Project type:
ECTS:
Time:
Client:
Nature:
Keywords:
Master Elective
3
2019
TU Delft
Group Project
Interaction design, Interviews, Product design, Programming, Prototyping, User interface, User observations & User experience
Project type:
ECTS:
Time:
Client:
Nature:
Keywords:
Master Elective
3
2019
TU Delft
Group Project
Interaction design, Interviews, Product design, Programming, Prototyping, User interface, User observations & User experience
Summary
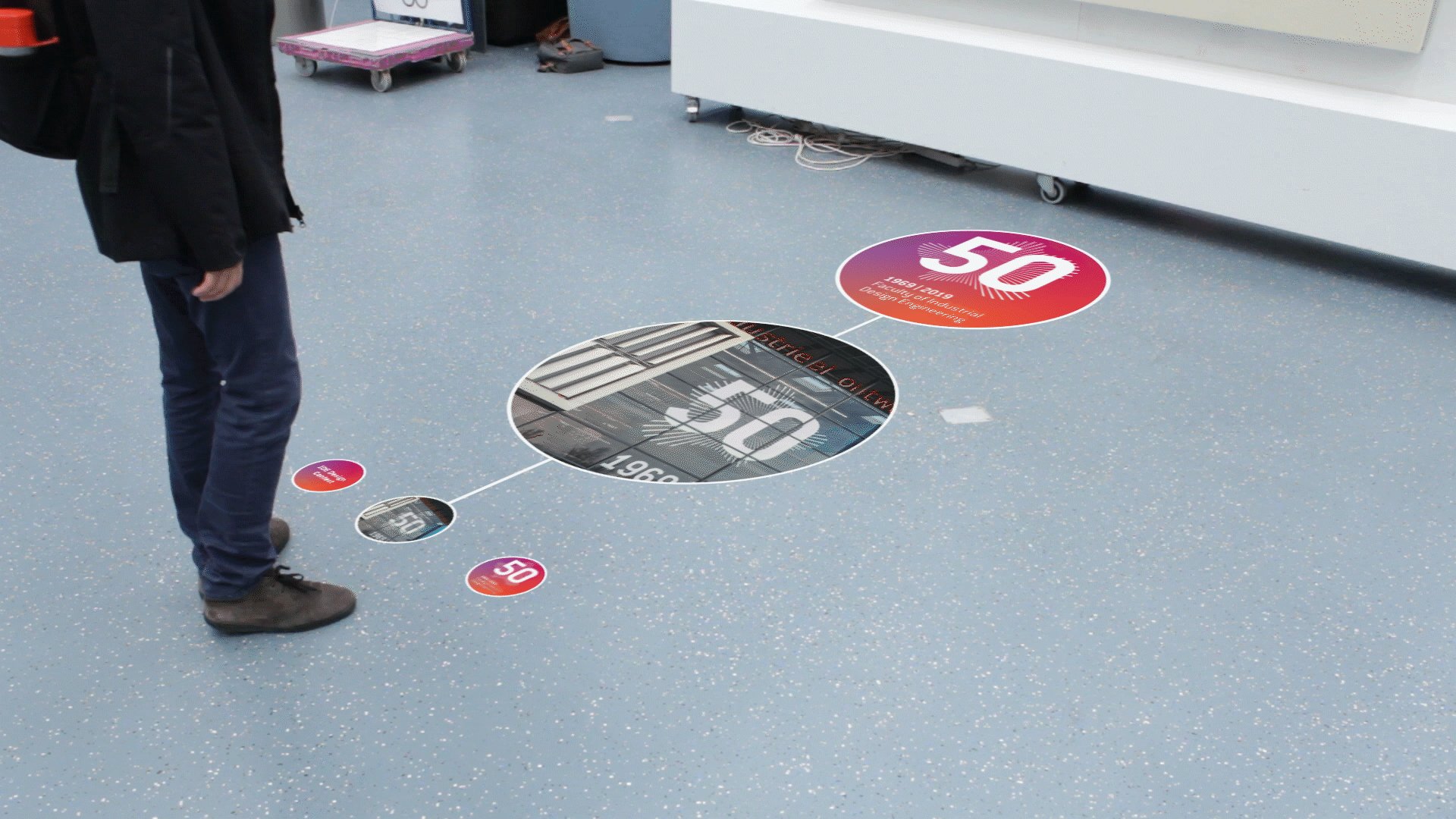
In this project, we were given a future scenario in which a floor could be used as an interactive display. For this scenario, we were challenged to envision an implementation of this technology in the faculty of industrial design. This meant finding useful and novel use case of this technology, designing the interface and design the interaction. This resulted in a floor that facilitates interaction and the exchange of information between collaborating students.
Process
To design an interactive floor we first determined the functionality is should have and created a storyboard of how we hypothetically would see the interaction. From there we started ideating and created two concepts. By doing user tests and detailing the functionality, style guide and the animations we converged into a final concept. This concept was then detailed by creating a video showing different interactions with the floor.
Functionality
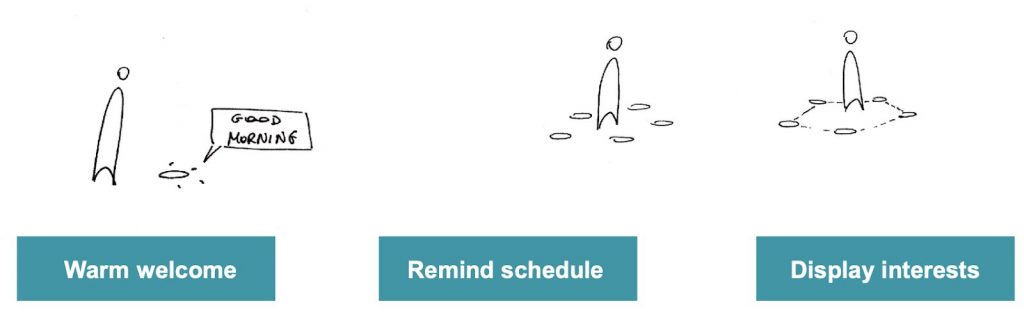
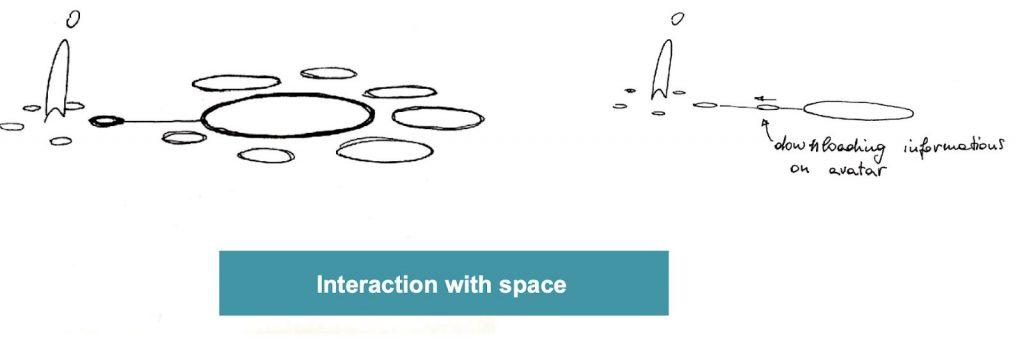
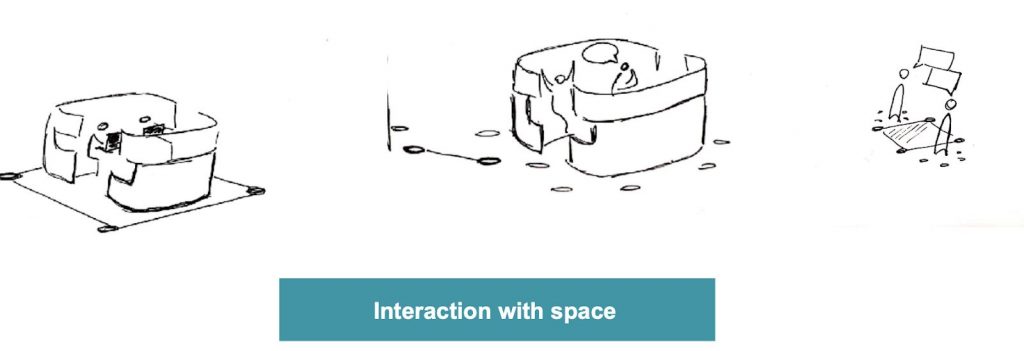
The main function of the floor is to exchange information and facilitate interaction between collaborating students. The floor will give all the information that is regularly used. It will also support group work for students who work together in the surroundings of the surfaces. Based on these functionalities a storyboard was created to envision the interaction with the product.
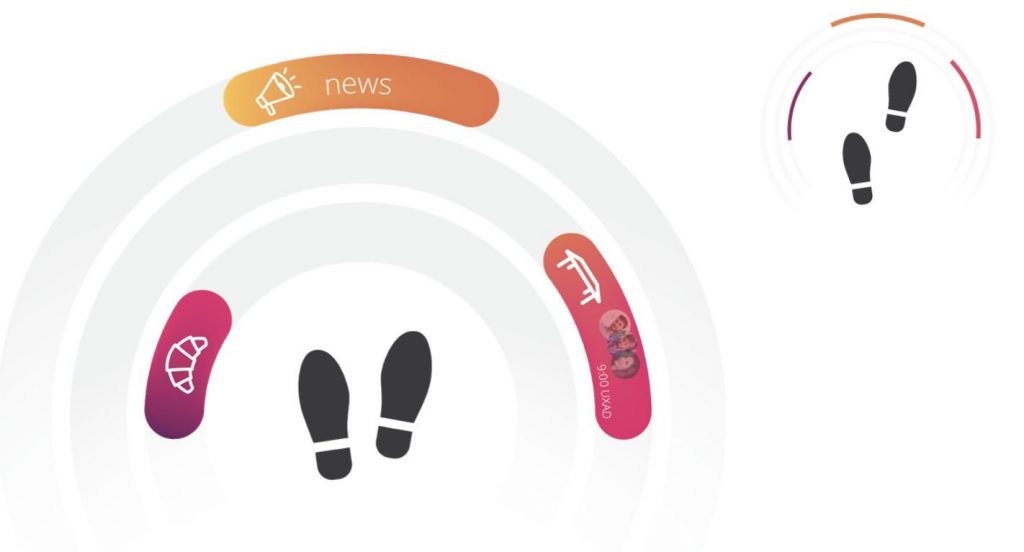
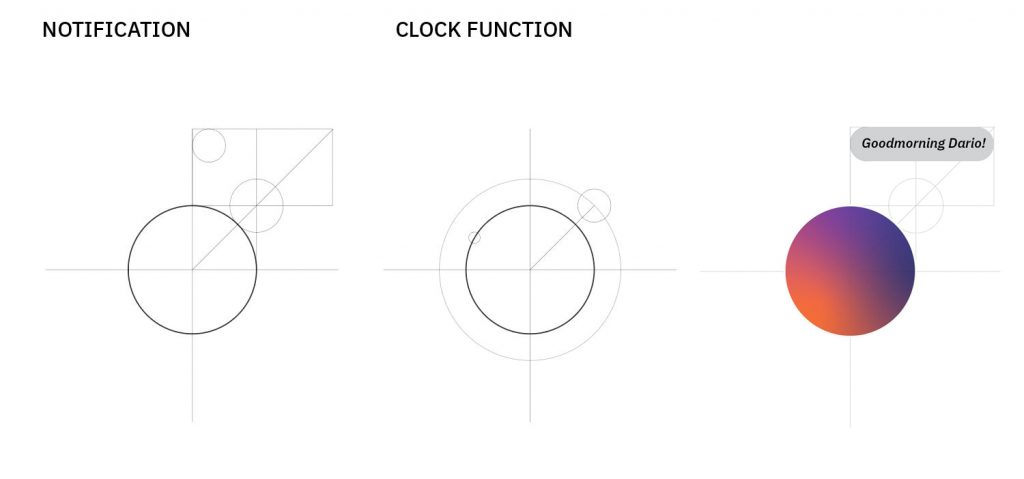
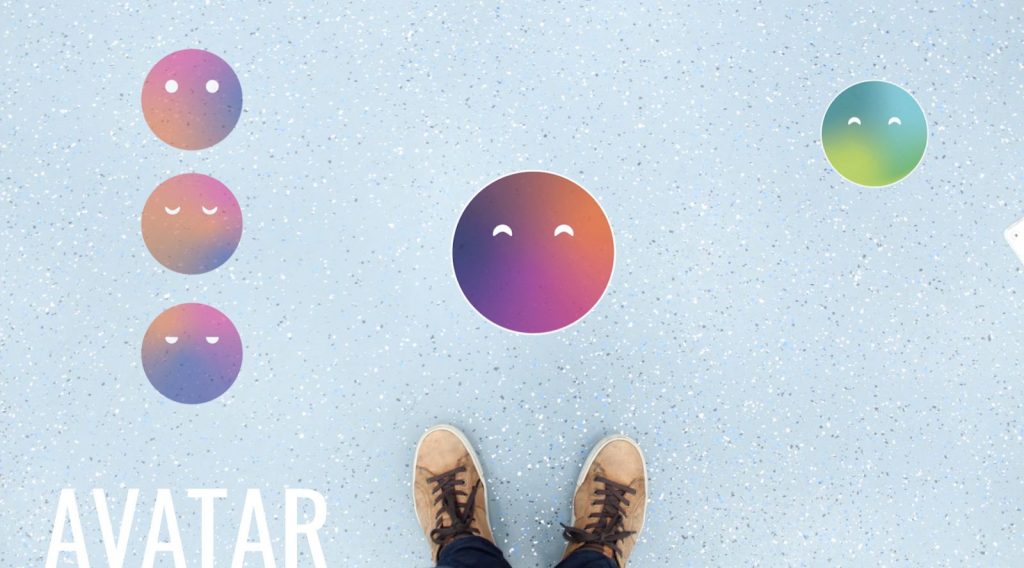
The scenario goes as follows: our participant enters the faculty. On the floor appears a nice, warm message. Right after, a schedule appears, indicating that he has a few minutes left as not all his group members have arrived yet. He takes this opportunity to get some coffee. He then proceeds to his group member. The floor shows him exactly where to go, saving him time. Most part of the day is spent on working on a group project. After a few hours, the floor indicated that he has been working for a while and it encourages him to take a break. After the break, he and his group member decide to show each other what they have done using the floor. Then it’s finally time to go home. With all this extra help, he and his group member have had a productive day.
Conceptualisation
Based on the storyboard and functionality we created individual ideas and sketched. These were merged into two concepts, concept fluid and concept compass.
User tests
Final concept
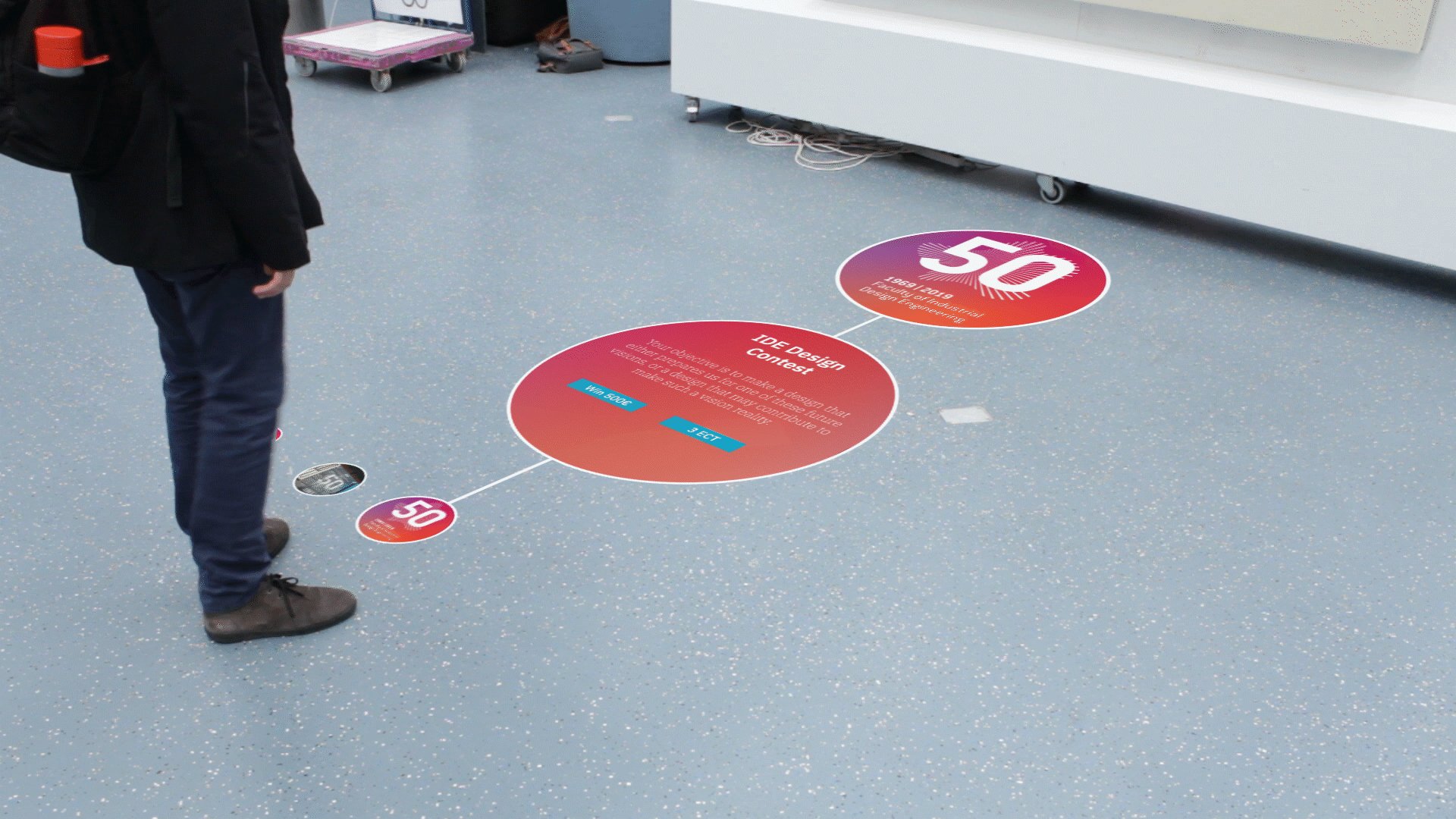
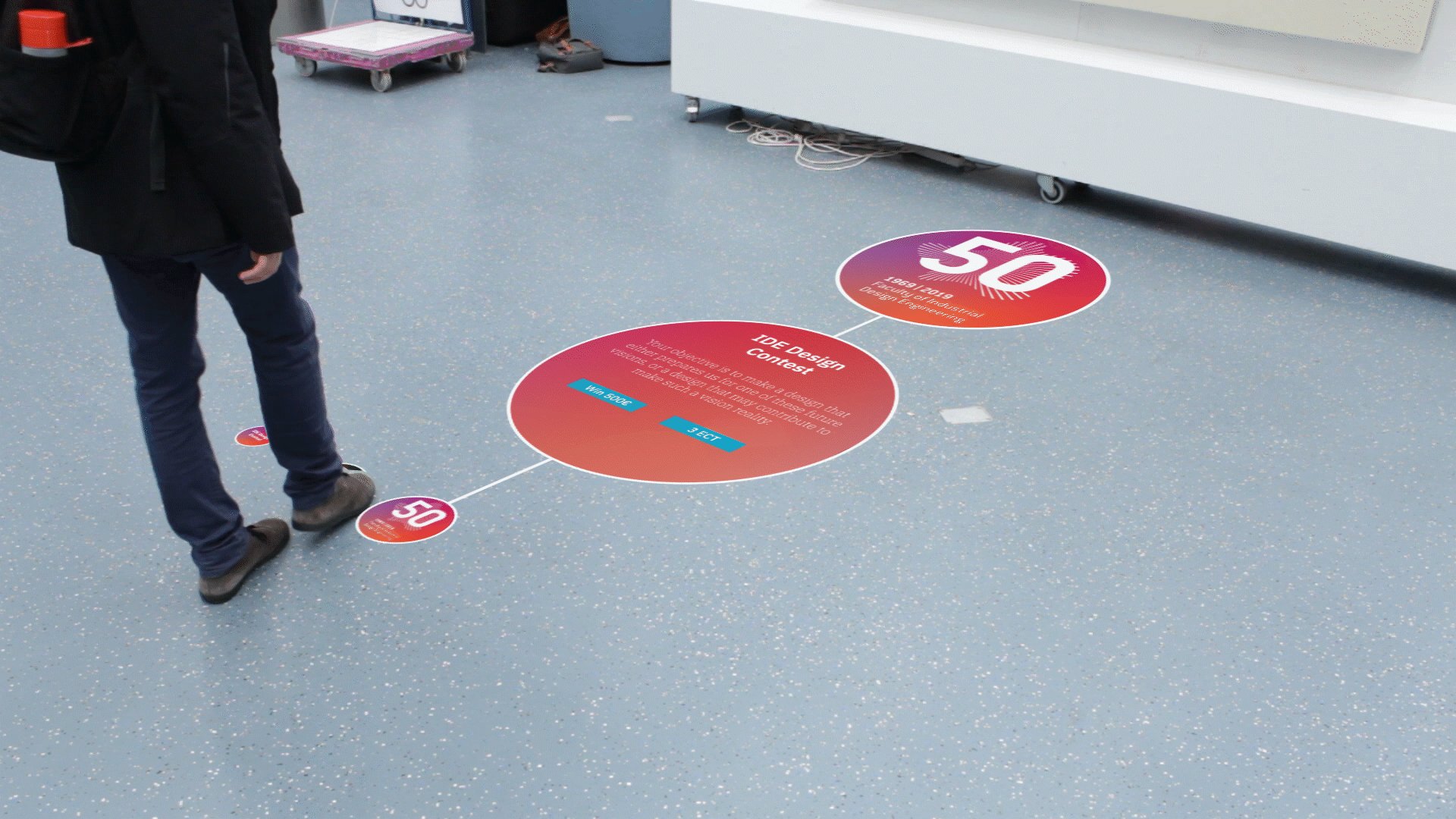
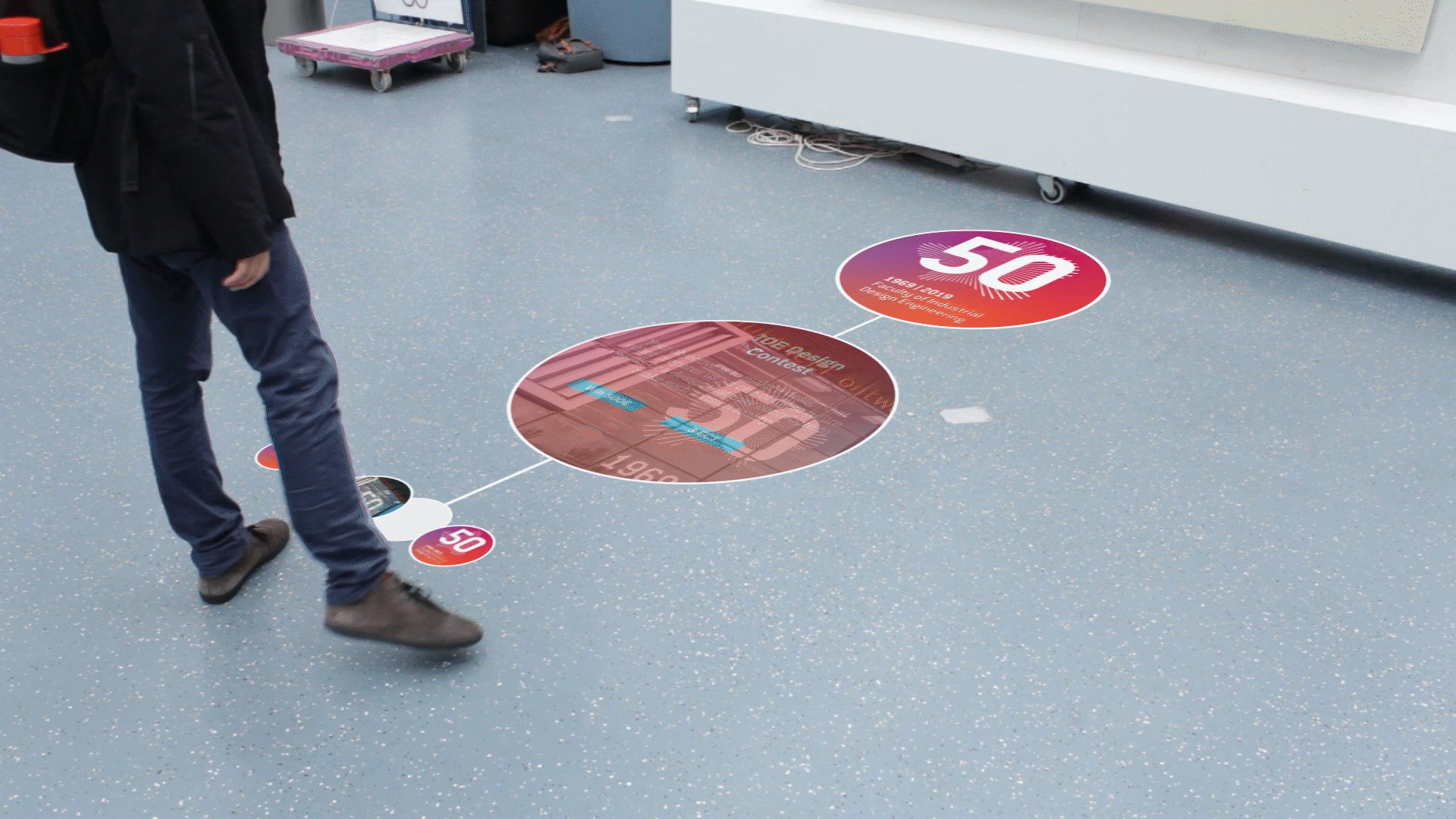
Testing the interaction
After the design was done, the interaction with it was tested and validated. This was done by projecting the animations on the floor using a beamer. Together with the participants we walked through the interactions and asked them for feedback. Using their feedback we were able to iterate upon the design and fine-tune the interactions. From there the design was finalised and put into a video, presenting the whole concept and the interaction with the concept.